Zaman içinde web tasarımı gittikçe derinleşen ve dallar arası uzmanlık gerektiren bir konu haline geldi.
Zaman içinde web tasarımı gittikçe derinleşen ve dallar arası uzmanlık gerektiren bir konu haline geldi.
Bu yazıda terimleri açıklarsam sanıyorum ki konu hakkında temel bir bilgi vermiş olacağım.
HTML (Hypertext Markup Language)
HTML basit bir işaretleme dilidir. İşaret için tag denilen etiketler bulunur. Bir etiketin belirli görsel veya işlevsel karşılığı vardır. HTML düz yazıdır. Ancak insanların algılaması için Internet Explorer, Firefox gibi bir tarayıcının işaretleme dilinde belirlenen etiketleri görsel bir şekilde sunması gerekir. HTML'de etiketler önceden belirlidir. Bu da bazı kısıtlamalara neden olur. Format W3 Organization tarafından önerilmiştir ve tarayıcı üreticileri bunun üzerine uygun veya kısmen uygun tarayıcılar üretmişlerdir. Dosya uzantıları genel olarak .html ve .htm olarak kullanılır.
DOM (Document Object Model)
HTML ve XML gibi formatlar için geçerli olan belge nesne modelidir. Bu formatlardaki elemanlar DOM'un parçalarıdır. DOM kullanarak bir sayfa içindeki elemanlar üzerinde işlem yapmak mümkündür. Farklı web tarayıcılarının farklı DOM algılamaları ve işlevleri bulunmaktadır.
XML (eXtensible Markup Language)
Extensible uzatılabilir anlamındadır. XML'de bu uzatılabilirlik HTML'in aksine tasarımcının kendi etiketlerini üretebilmesi şeklinde mümkün olmaktadır.
Hal böyle olunca XML webden çok farklı alanlarda da kullanılabilmektedir. XML dosyaları son derece düzenli olur. Düzgün üst alt hiyerarşisi bulunmalıdır. HTML'de çoğu durumda hatalar olsa bile farkedilmezken, XML'de bu mümkün değildir.
XHTML, RSS ve SVG birer XML örneğidir. Dosya uzantıları .xml, .rss, .svg gibi kullanıma göre değişiklik gösterebilir.
AJAX (Asynchronous Javascript And XML)
Yeni bir olgu olmayan ancak yakın zamanda kullanımı yaygınlaşan Ajax, tarayıcının sunucu ile bağlantıyı Javascript ile yazılmış bir sunucu üzerinden yapması ile çalışır. Sayfayı bölümlere ayırıp, farklı bölümlere göre hareket etmek böylece mümkün olur. Bunun en büyük avantajı sayfaları yeniden yüklemeden veri alabilmektir. Sayfanın bir bölümünde olan hata diğer bölümleri de etkilemez. Sitelerin daha hızlı yüklendiği ve sunucuya daha az yük bindiği de söylenebilir.
Ancak Ajax kullanan siteler klasik tasarımdan daha fazla bilgi ve emek gerektirmektedir. Ayrıca içerik dinamik olduğundan arama motorlarınca görünmeleri mümkün değildir. XMLHttpRequest nesnesine ve Javascript'e dayalı olduğundan her tarayıcıda çalışmayabilir. Güvenlik açısından da sorunlar yaratabileceği düşünülmektedir.
XHTML (Extensible HTML)
XML ile HTML'in birleşmiş hali diyebiliriz. HTML'de bulunan tüm özellikler bulunmakla beraber XML gibi düzenli yazılması gerekmektedir. Dosya uzantısı genellikle .xhtml'dir.
DHTML (Dynamic HTML)
Statik sayfalardan farklı olarak kullanıcı tarafında çalışan etkileşimli tasarımlar yaratmayı sağlar. Genel olarak HTML+Javascript+CSS olarak tanımlanır. Örneğin sayfa içinde hareket ettirebildiğimiz nesneler, gizlenebilen yazılar gibi özellikler birer DHTML örneğidir.
CSS (Cascading Style Sheet)
Bir biçimlendirme dilidir. İşaretleme dili ile yazılan dosyalarda görseliği CSS aracılığı ile belirleyebiliriz. HTML gibi bazı işaretleme dillerini CSS kullanmadan da görsel olarak değiştirmek mümkündür. Ancak CSS merkezi yönetim ile çok daha kolay bir kullanım sağlar. Hem sürekli etiket kullanmaktan hem de küçük değişikliklerde etiketler üzerinde oynama gereksiniminden kurtuluruz.
CSS ister sayfa içine gömülü ister link verilmiş ayrı bir dosya olarak kullanılabilir. Sayfa dışında kullanıldığında genellikle .css uzantısı ile kullanılır.
Javacript
JAVA ile karıştırılmaması gereken Javascript istemci yani sayfayı görüntüleyen kişi tarafında çalışan basit bir script dilidir. Web tasarımında dinamik içerik eklemek için kullanılır. Yazım biçimi C ve Java'ya benzer ama daha basittir. Javascript sayfa yüklendikten sonra çalışabildiğinden, sürekli sayfa yükleme, bir nesnenin özelliklerini değiştirme işlemlerini yapmaya olanaklı hale getirir. CSS gibi sayfa içinde veya harici olarak kullanılabilir. Sayfa dışında genellikle .js uzantısı ile kullanılır.
VBScript
Microsoft'un Visual Basic dilinden esinlenerek üretilmiş olan VBScript Javascript'e benzer işlev sunar. İstemci tarafında çalışır. Bazı ActiveX olanaklarına sahip olduğundan bilgisayara erişime de izin verebilir. Ancak Microsoft'un ürettiği tarayıcılar dışında hazır destek bulunmamaktadır. Bu nedenle kullanımı kısıtlı kalmıştır. Sayfa dışında kullanıldığında .vbs uzantısı kullanılır.
ASP (Active Server Pages)
Microsoft'un sunucu tarafında üretilen ve dinamik sayfalar sunan web sayfa biçimidir. VBScript temelinde çalışan ASP, barındırdığı nesneleri sunucu tarafında işleyip istemciye sunar. Genellikle Microsoft'un ürettiği işletim sistemlerindeki sunucularda çalıştığından çok yaygınlaşamamıştır. Genellikle .asp uzantısı ile kullanılır.
ASP.NET
ASP ile tamamen farklı olan Asp.NET, .NET framework kullanarak web uygulamaları üretmeye imkan verir.
En büyük özelliklerinden biri HTML ve XHTML etikelerini içinde barındırmasıdır. Dosya uzantısı genellikle .aspx biçimindedir.
PHP (Hypertext Preprocessor)
Genellikle ASP gibi sunucu tarafında çalışır. PHP koduyla yazılmış sayfaları kullanıcılara sunar. En büyük avantajı ücretsiz olması ve hem Windows hem Linux işletim sistemlerinde çalışmasıdır. ASP ve .NET 'ten daha hızlı olduğuna inanılmaktadır. Kullanım olarak da en yaygın kullanılan sunucu taraflı işleme teknolojisi olduğu söylenmektedir.
ActiveX
Microsoft'un bileşen teknolojisidir. Başka programlar tarafından çalıştırılabilir olmaları nedeniyle web tarayıcılarına veya sayfalara gömülerek çalışabilirler. ActiveX nesneleri genelikle Microsoft tabanlı tarayıcılarda çalışabildiği için yaygınlaşamamıştır. Ancak özel tasarımlarda kullanımları mevcuttur.
ActiveX istemci tarafında çalışır ve neredeyse sisteme tam erişime sahip olduğundan tehlikeli olabilir. Örneğin spyware denilen ve sayfa içinde değil ancak tarayıcı üzerine yerleşen ActiveX bileşenler istenmeyen sitelere bilgi gönderebilir, bilgisayar üzerinde işlem yapabilir.
Flash (SWF)
Adobe firması tarafından satın alınan Macromedia şirketinin geliştirdiği vektör grafik dosyası biçimidir. Bir nesne olarak web sayfalarına gömülebilirler. Çalışmaları için Flash Player gerekir. Actionscript denilen, Javascript'i andırır script dili ile animasyonlar, oyunlar ve çeşitli interaktif tasarımlar üretmek mümkündür. Ayrıca vektör grafikler, ses, video gibi dosyaları barındırabilir.
Java
Java Sanal Makinesi kullanarak web sayfası içinde çalışabilirler. Bu tür uygulamalara aplet denir. HTML'de bulunmayan bazı özellikleri sağlamak için kullanılırlar. ActiveX gibi kullanıcı tarafında çalışırlar. Ancak ActiveX'in aksine Linux gibi sistemlerde de çalışabilirler.
Web tasarımında karşılaşabileceğimiz temel terimler genel olarak bunlar. Yeni öğrenmeye başlayacaklar için bazı tavsiyeleri ayrı bir yazıda yayınlayacağım.
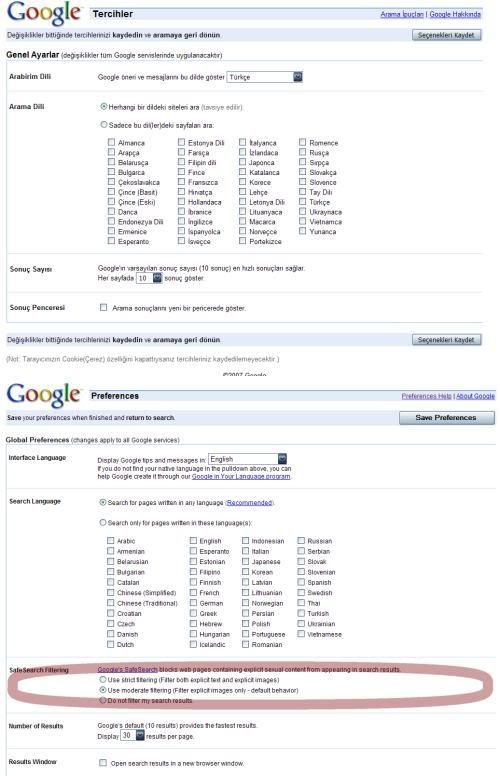
 Google Grafik Arama motorunda Türkçe arabirim için filtreleme ayarlamasının mevcut olmadığını fark ettim.
Google Grafik Arama motorunda Türkçe arabirim için filtreleme ayarlamasının mevcut olmadığını fark ettim.








 Aç Kapa Musluklar
Aç Kapa Musluklar